tscircuit - 电路开发的 React 范式 用TypeScript、React和 AI工具构建电子产品
“用 TypeScript、React 战 AI 东西构建电子产物。”

tscircuit 让电子开辟好像 Web 开辟般便利。正在您熟习的 IDE 中编写代码,及时察看代码窜改死成电路设想。完成后,间接导进项目并投进消费!
甚么是 tscircuit?
tscircuit 是一个由注册中间、保证理器、号令止东西战 AI 电子设想套件配合撑持的开辟库,它能沉紧完成电子电路的创立、同享、导出取消费造制。该库经过React Fiber 引擎将电路设想及时衬着为网页可视化界里。
您能够将 tscircuit 视为"电子范畴的 React"—— 它答应开辟者运用 TypeScript 战 React 设想实在天下的电子电路。其开辟范式并不是创立 "div" 等网页元素,而是界说 "芯片"、"电阻" 或 "电容" 等电路元件,终究衬着输入的也没有是网站,而是 3D 的电路(可间接下单消费)!
经过 tscircuit,您乃至能设想出具有完好功用的键盘电路!完成设想后,可间接将计划导出至协作造制商,订购实在可用的电路板制品。

样例
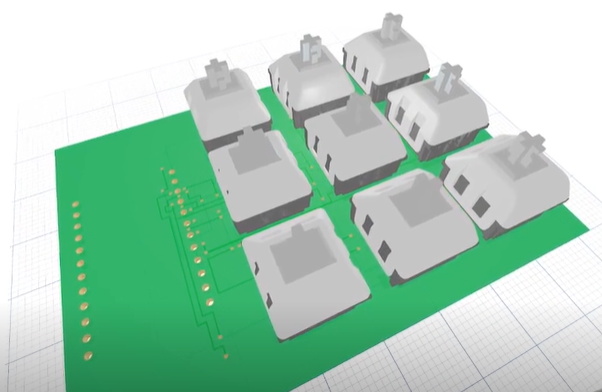
一个 wifi 的测试板。能够面击以下链接间接检查:
https://tscircuit.com/seveibar/wifi-test-board-1#files ts 的代码:
import{Reg5vTo3v3 }from"@tsci/seveibar.reg-5v-to-3v"import{ useESP32_S3_MINI_1_N8 }from"@tsci/seveibar.esp32-s3-mini-1-n8"import{ useUsbC }from"@tsci/seveibar.smd-usb-c"import{ useResistor }from"@tscircuit/core"exportdefault() => {constUsb=useUsbC("USB")constEsp32=useESP32_S3_MINI_1_N8("U1")constR1=useResistor("R1", {resistance:"5.1k",footprint:"0402"})constR2=useResistor("R2", {resistance:"5.1k",footprint:"0402"})
return(
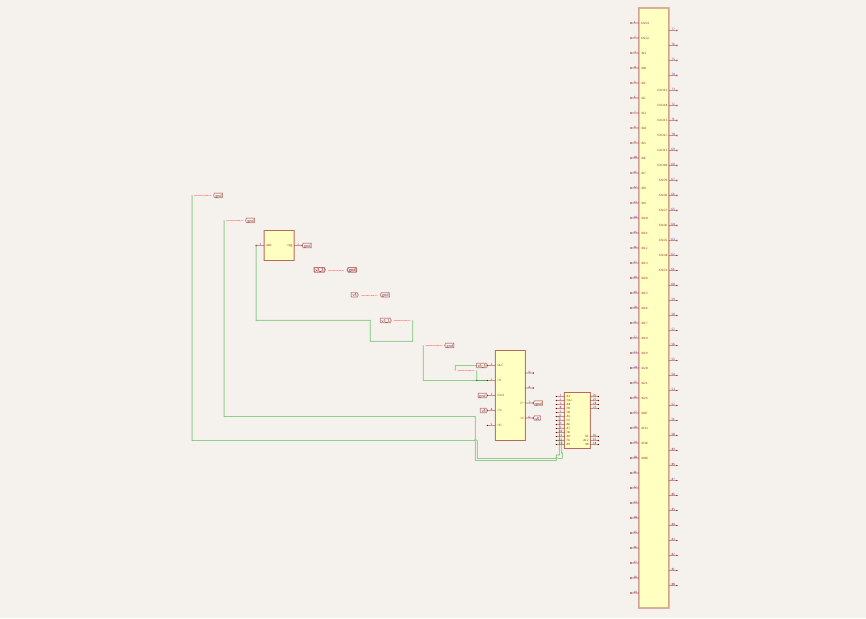
对应的道理图:

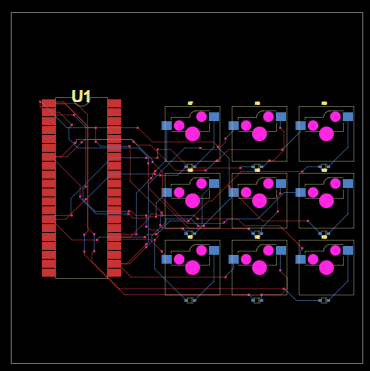
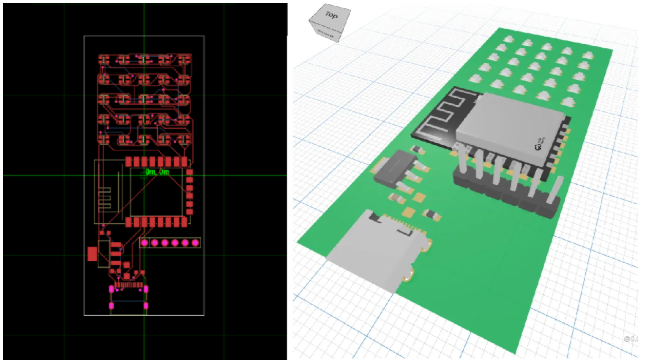
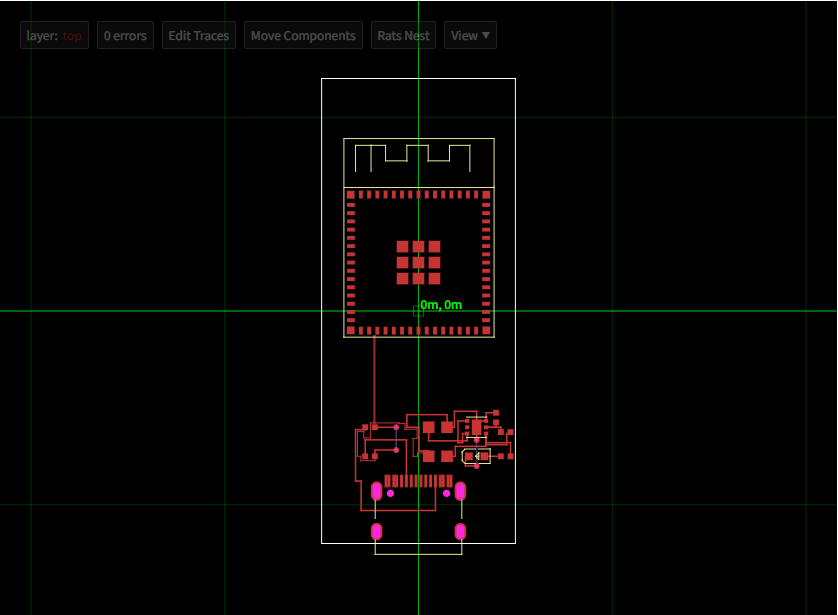
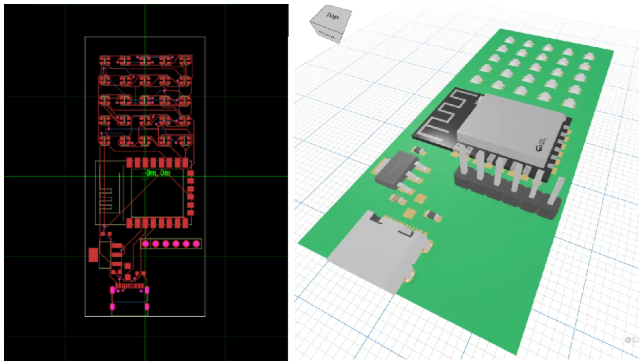
对应的 PCB:

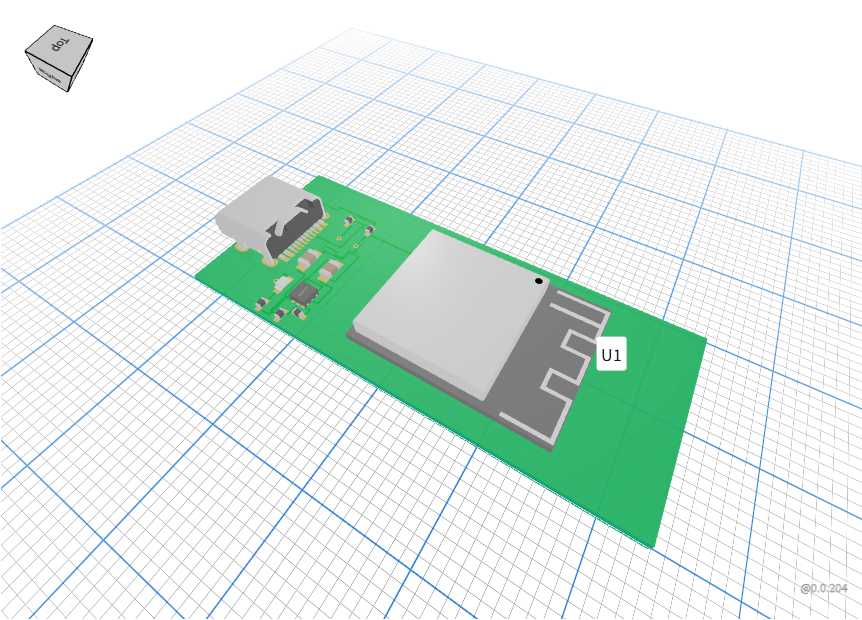
衬着的 3D:

若何运用?
可使用tsci号令止东西完成tscircuit的一切操纵。
npminstall -g tscircuittsci dev
翻开阅读器:http://localhost:3020

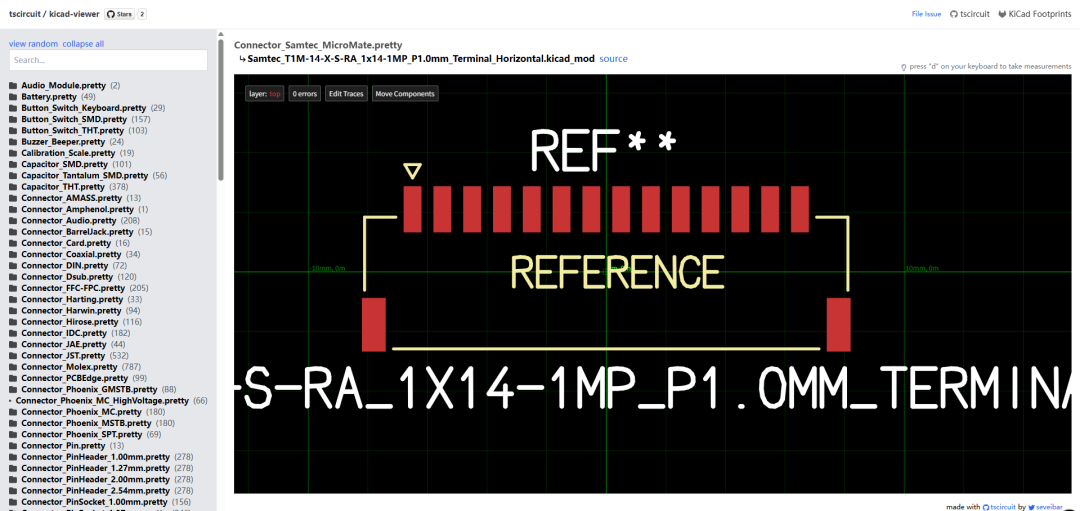
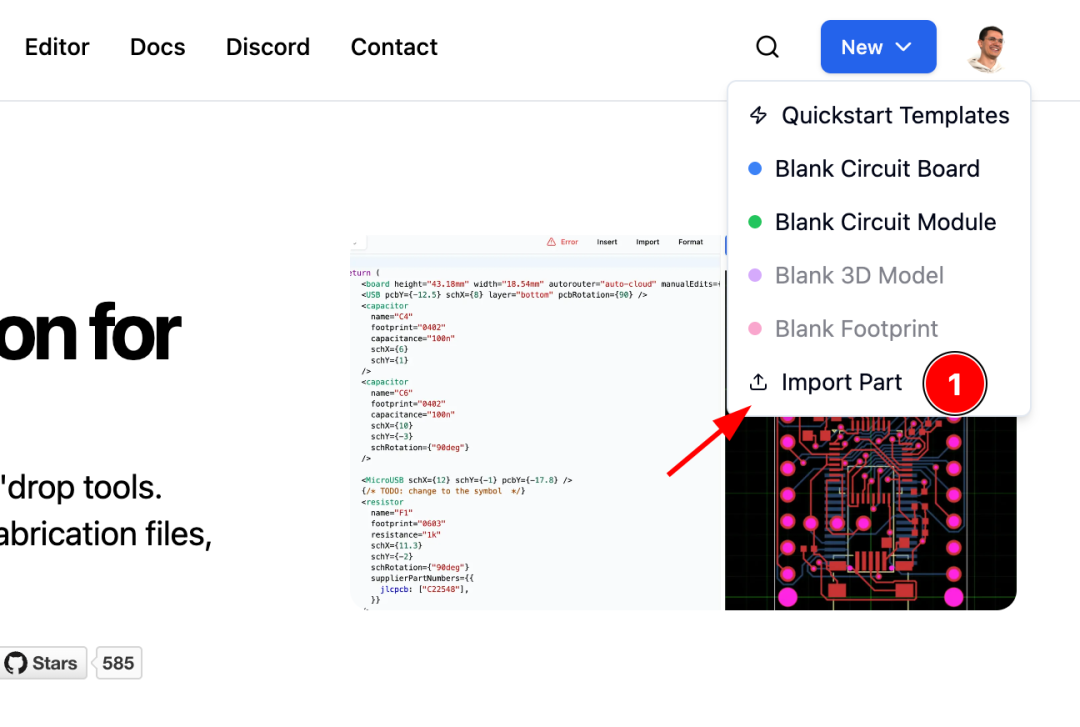
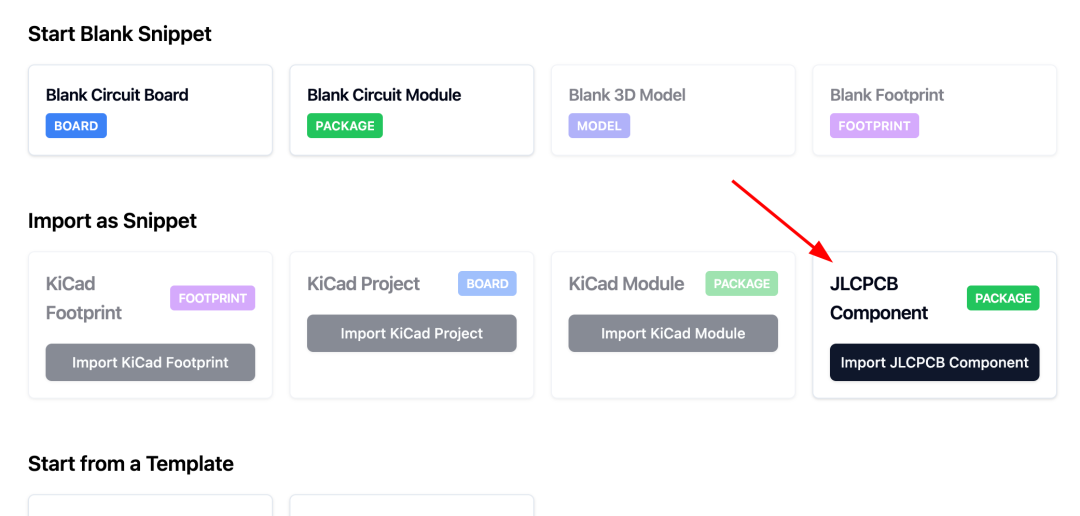
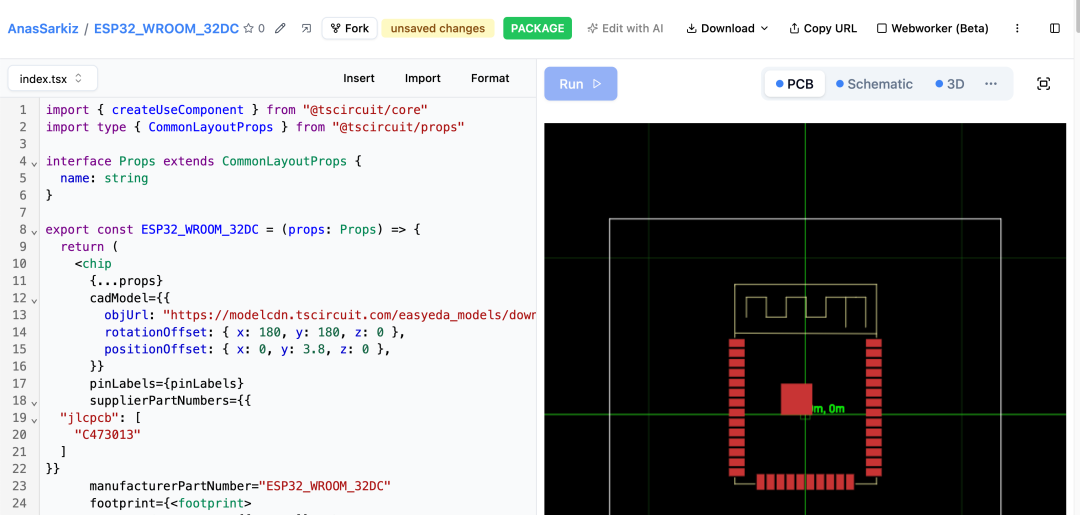
从别的EDA东西中导进器件库
tscircuit 今朝撑持将坐创eda 战 KiCad 的器件库导进成 tscircuit 的格局:



道理图/PCB 主动布线
您可使用schAutoLayoutEnabled战pcbAutoLayoutEnabled两种东西主动规划道理图战 PCB。
import{SmdDiode}from"@tsci/seveibar.SmdDiode"import{Key}from"@tsci/seveibar.Key"import{Pico2}from"@tsci/seveibar.pico2"constrowToMicroPin = {0:"GP0",1:"GP1",2:"GP10",}constcolToMicroPin = {0:"GP19",1:"GP17",2:"GP5",}exportdefault() => (